Spoonを利用していて、アイコン画像が初心者定期アイコンの人を見たことはありませんか?
初心者に対するSpoonの説明が画像をスクショしてもらうことで簡単にできるのがいいですよね。
この記事ではスマホだけで簡単にできる初心者定期アイコンの作り方を紹介していきます!

自分だけの初心者定期アイコンを作ってSpoon初心者を応援してみましょう!
初心者定期アイコンとは何か?
まず、Spoonの初心者定期アイコンとは何かについて確認しましょう。
Spoonの初心者定期はSpoonを利用したことがあるなら見たことがあると思います。
初心者定期アイコンはその初心者定期がアイコンの画像内に表示されているアイコンです。

実例を見てみましょう
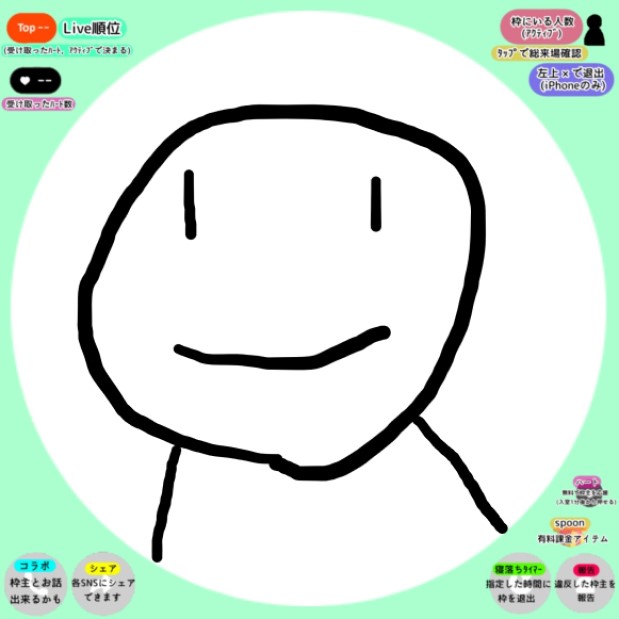
初心者定期アイコンの例

(かなり適当な画像ですいません…)
初心者定期アイコンはこのようなアイコンです。
ポイントとしては2つ。
このような特徴があります。
初心者定期アイコンの使い方としては次の通り。

普段は普通のアイコンだけど、タップしてもらうと初心者定期になるといったアイコンですね!
考えた人すごいなと思います。
初心者定期アイコンの作り方
では実際に初心者定期アイコンをどのように作るのか見ていきましょう!
スマホだけで簡単に作ることができますよ。
用意するものは次の3つ。
それぞれの準備方法について詳しくみていきます。
円の中心に表示したい自分のアイコン
自分の好きなアイコンを用意していきますが、注意点が2つあります。
正方形のアイコンを利用する
記事の前半で挙げた初心者定期の例ですが、周りの枠の画像が正方形となっています。
中心に表示したいアイコンが長方形だと、中心の円の中にきれいに入れるのが難しくなります。
そのため、中心に入れるアイコンは正方形のものを利用するようにしましょう。
絵師さんから加工の許可を得ているものを利用する
絵師さんからアイコンとして利用してよいと言われていても、画像の加工に関しては許可されていないケースが多くあります。
トラブル防止のためにも加工の許可を得ているアイコンを利用するようにしましょう。
初心者定期アイコンのベースとなる枠の画像
アイコンの周りの部分となる画像を用意します。
こちらについてはTwitterにて自由に使ってよいと配布してくれている方がいらっしゃいます。
自分の好きな画像を選んで利用しましょう。
画像編集アプリ
自分で使い慣れているアプリがあればそのアプリで問題ありません。
使っているアプリがない、普段のアプリが使いにくいというのであればこのアプリがおすすめです(iPhone用アプリ)。
androidの方は画像が合成できるアプリを探して利用しましょう。
これで初心者定期アイコンが作れます!
次の項ではこの合成スタジオアプリを使ってアイコンを上手く作るコツについてお伝えしていきます。
初心者定期アイコンを上手く作るコツ
画像編集アプリ、合成スタジオを使って初心者定期アイコンを上手く作るコツをお伝えしていきます。
枠の画像の処理について
まず、アイコンのベースとなる周りの枠の画像の処理について。
ポイントは3つあるので順にみていきましょう。
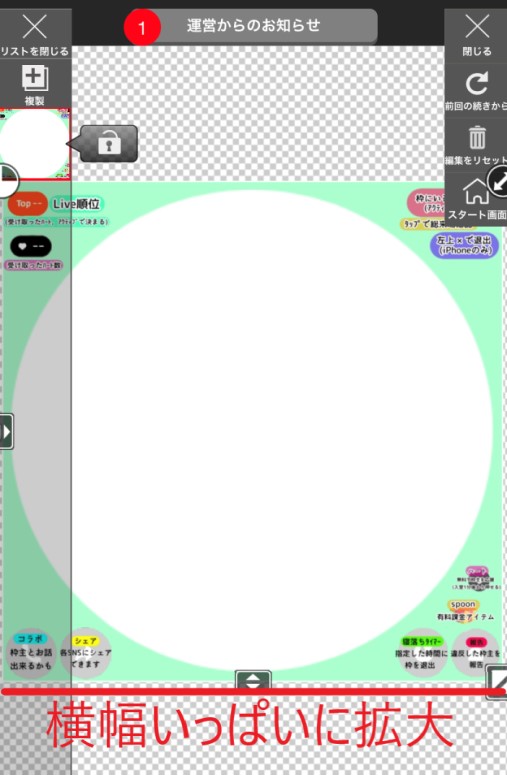
枠の画像は幅いっぱいまで拡大しておく
合成スタジオでまず最初に枠の画像を読み込みます。
この時に横幅いっぱいまでに拡大しておきましょう。
拡大しておくことで最終的に完成する画像サイズが大きいものを作れるようになり、アイコンとして利用した時の画質がよくなります。

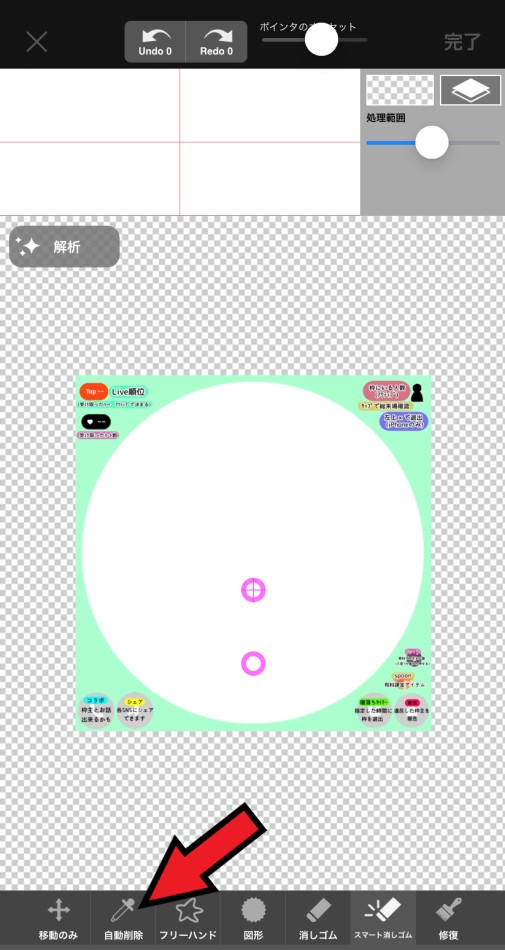
中心の円の白い部分を切り取る
画像の中心に自分のアイコンを入れるため、中心の円の部分を切り取っていきます。
枠の画像をタップし、画面下の「切取り」を選択します。
「自動削除」を選択し、中央の円の部分をタップ。
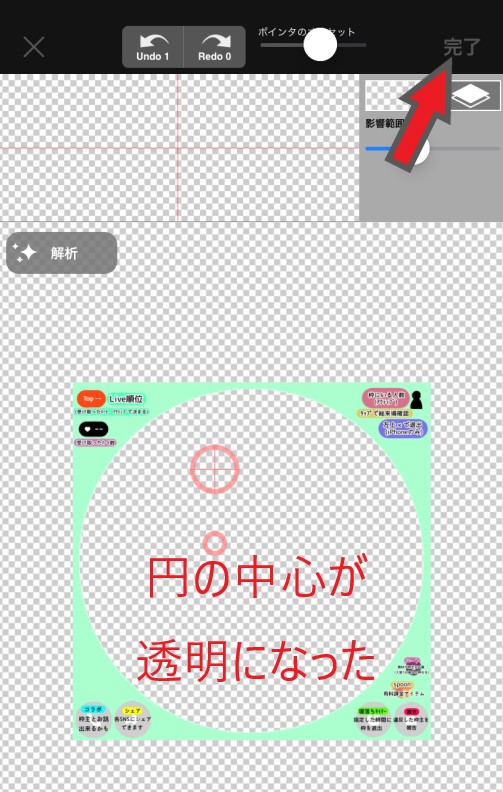
中央の円の白い部分が切り取られて、透明となります。

右上の「完了」をタップして切取り作業を完了させます。

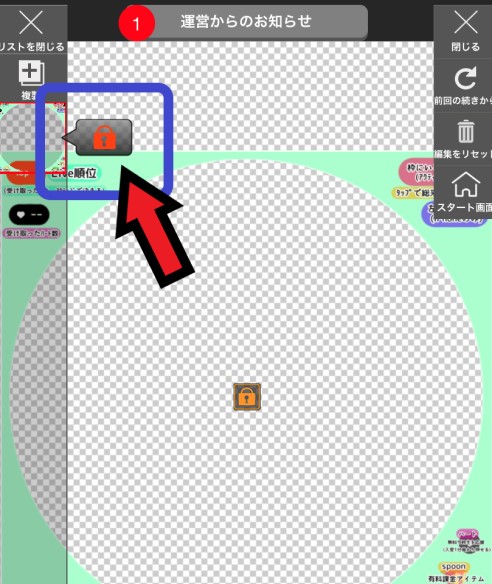
枠の画像をロックして固定しておく
この後の編集では、枠の画像をロックしておくことがおすすめです。
ロックすると枠の画像が無駄に動かなくなるので編集がしやすくなります。
画面左のレイヤー選択で枠の画像をタップ、吹き出しのカギマークをタップします。
これで枠の画像を固定することができます。

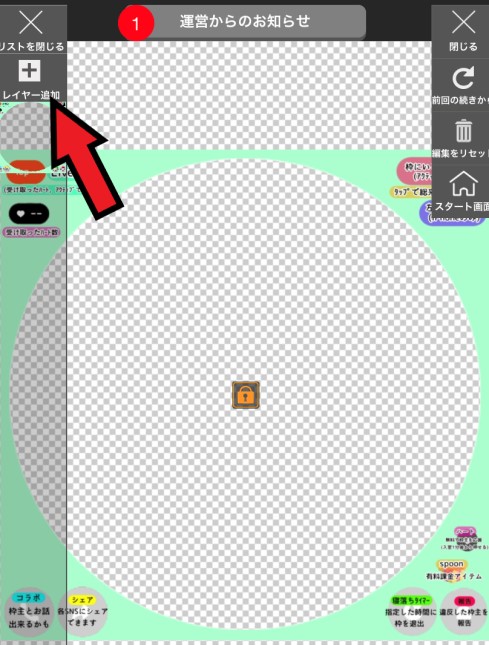
自分のアイコンを枠の画像と重ねる
ここまできたらあとちょっと。
最後に円の中心に自分のアイコンを重ねていきます。
枠の画像の外側をタップして、レイヤー選択画面の「レイヤー追加」をタップ。
追加したい自分のアイコンを選択します。

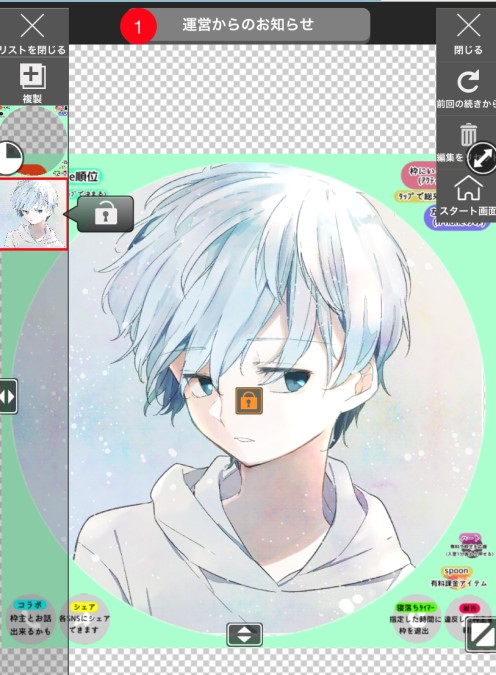
画面左側のレイヤー選択にある追加した自分のアイコンのサムネイルを長押しして、枠の画像の下に自分のアイコン画像を移動します。

自分のアイコン画像を拡大・移動し、透明化した円の中におさまるように配置します。
アイコン画像が正方形であれば、枠の画像と同じ大きさ・位置にすることできれいにセットできます。

これで初心者定期アイコンの完成です!
画面下部の「保存/シェア」をタップして画像を保存します。

あとはSpoonの自分のプロフィール編集からアイコンを設定すればOK。
ぜひ自分の初心者定期アイコンを作ってみてくださいね。

簡単にできて結構楽しいですよ!







コメント